列表
-
前端
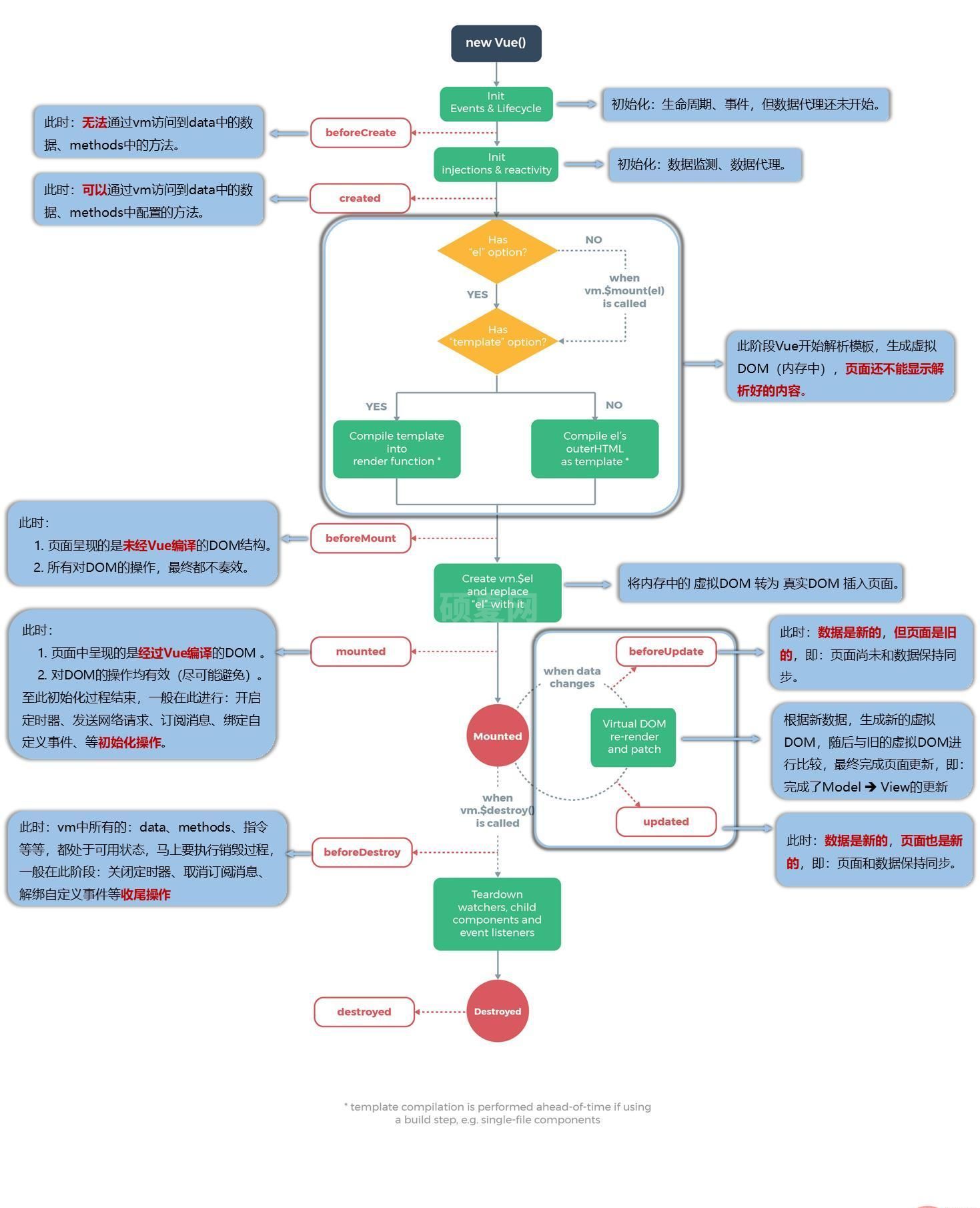
vue3改了4个生命周期函数。Vue3组合式api取消了beforeCreated和created钩子函数,采用steup钩子代替,且里面不能使用this。Vue3里面的组件销毁的钩子函数由destroyed和beforeDestroy换成
-
前端
使用 glup 打包组件库并实现按需加载当我们使用 Vite 库模式打包的时候,vite 会将样式文件全部打包到同一个文件中,这样的话我们每次都要全量引入所有样式文件做不到按需引入的效果。所以打包的时候我们可以不让 vite 打包样式文件,
-
前端
一、样式模块化在css单文件中,我们在style标签中写组件的样式,可以看到,一般style标签都会带上一个scoped属性,这样可以实现及时不同组件选择器一样,但是样式互不干扰。看一个例子,我们在两个组件中都定义一个hello-world
-
前端
1.初识setUp的使用简单介绍下面的代码功能:使用ref函数,去使用监听某一个变量的变化,并且把它渲染到视图上。setUp函数是组合API的入口函数。这个是非常重要的。setUp可以去监听变量的变化哈!我们将会利用它ref 在vue中内置
-
前端
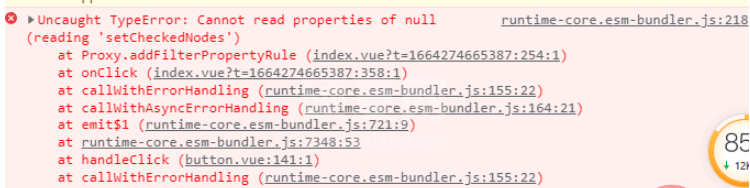
vue3 ref绑定dom或者组件失败原因分析场景描述在vue3中经常用到使用ref绑定组件或者dom元素的情况,很多时候,明明使用ref绑定了相关组件,但是经常ref绑定失败的情况。ref绑定失败情况举例ref绑定失败的绝大多数情况是,在
-
前端
背景vue3项目中 推进使用composition-api + setup 形式配合jsx+hooks形式,按业务分离,逻辑更清晰,维护更方便。语法下面主要通过对比jsx和template不同语法,来实现同样的功能一丶 普通内容普通内容常量
-
前端
1. 基本概念1.1 简单理解不管是 Vue2 还是 Vue3 中都有内置组件的存在,如 component 内置组件、transition 内置组件等等。内置组件就是官方给我们封装的全局组件,我们直接拿来用就可以了。在 Vue3 中新增了
-
前端
watch函数用于侦听某个值的变化,当该值发生改变后,触发对应的处理逻辑。一、watch的基本实例<template> <div> <div>{{ count }}</div> <button @click="changCou
-
前端
安装依赖yarn add aplayer代码APlayer.Vue<!-- <!-- * @Author: MK * @Date: 2021-12-16 15:41:47 * @LastEditTime: 2021-12-24 11:17:
-
前端
一. 场景再现先别着急考虑标题这个 api 的含义。在这里我先动手写一个比较常见的场景。所对应的组件内部代码比较简单,这里我就不展示了,逻辑上就是 这三个组件层层引用。所对应的页面效果如下:如上图,这是一个在项目中很常见的一个场景,三层嵌套
-
前端
shallowRef 和 shallowReactiveshallowRef 函数,只处理基本类型数据。shallowReactive 函数,只处理第一层数据。两个在使用的时候都需要引入才可以。上面说了是不是还是没看懂?没关系哈,先记住上面
-
前端
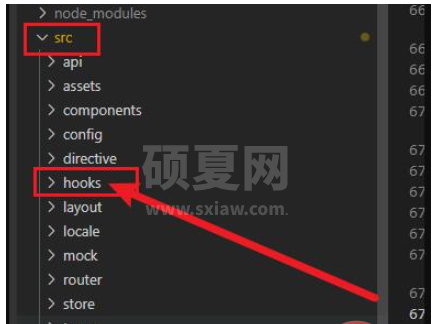
一、 什么是hookshook是钩子的意思,看到“钩子”是不是就想到了钩子函数?事实上,hooks 还真是函数的一种写法。vue3 借鉴 react hooks 开发出了 Composition API ,所以也就意味着 Compositi
-
前端
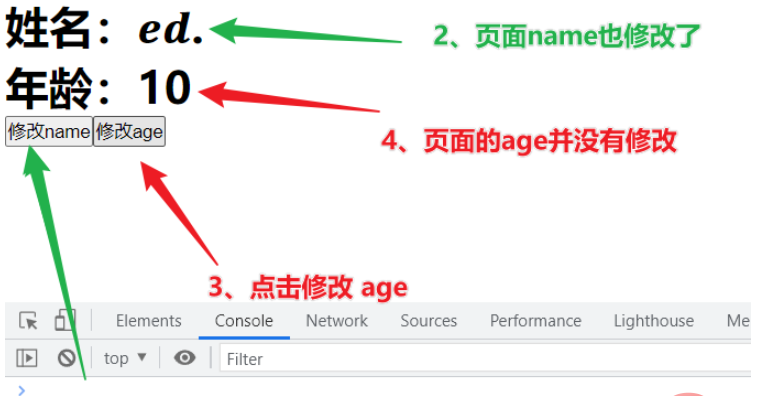
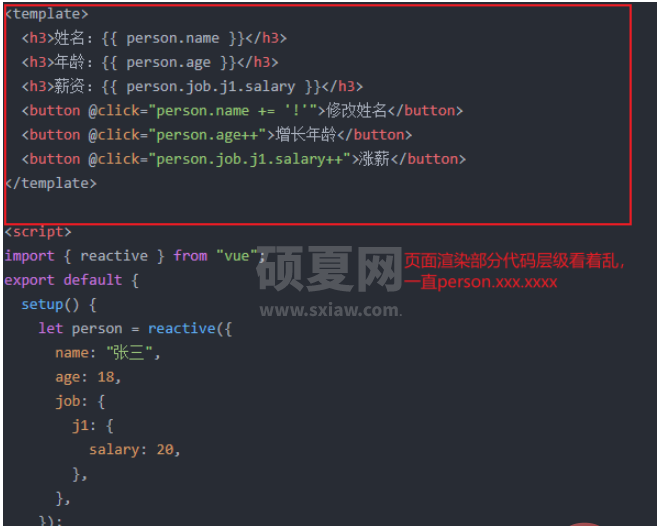
toRef 顾名思义,不是ref 响应式数据,给它转成ref 响应式数据通俗易懂的理解: <template> <h4>姓名:{{ person.name }}</h4> <h4>年龄:{{ person.age }}</h4> <h
-
前端
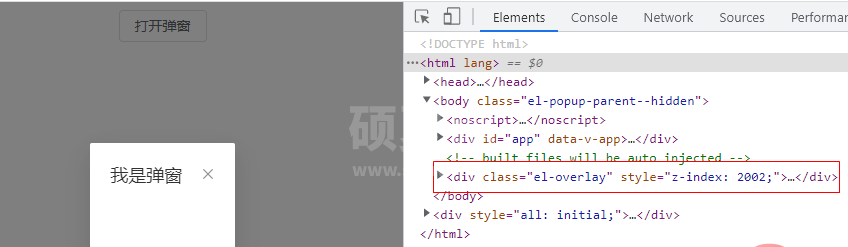
优点摆脱繁琐的 visible 的命名,以及反复的重复 dom。想法将 dialog 封装成一个函数就能唤起的组件。如下:addDialog({ title: "测试", //弹窗名 component: TestVue, //组件
-
前端
一种方法是使用Vue 3中提供的watchEffect函数。该函数接收一个参数,该参数是一个函数。这个函数中包含了需要响应的变量。当这些变量发生变化时,watchEffect函数就会自动触发该函数。例如:import { watchEffe
-
前端
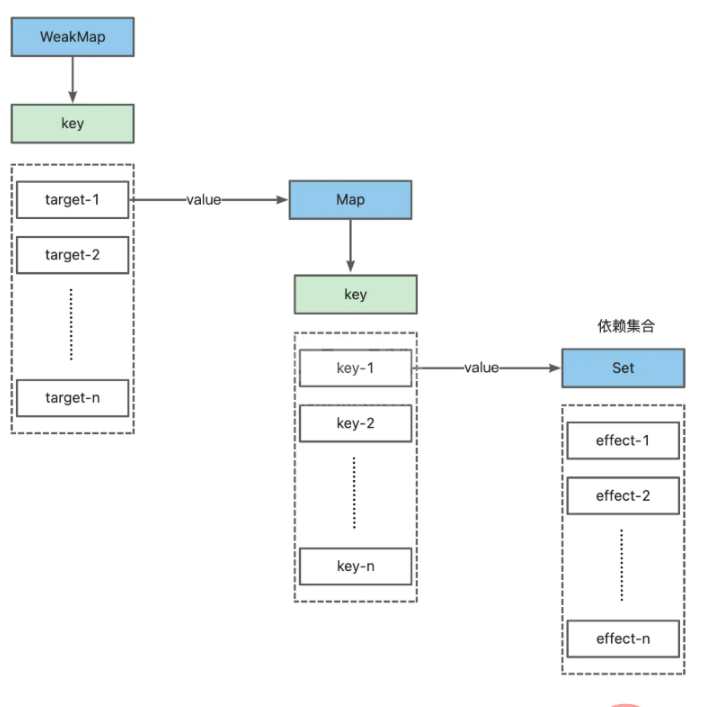
副作用函数副作用函数是指会产生副作用的函数,如下面的代码所示:function effect(){ document.body.innerText = hello vue3}当 effect 函数执行时,它会设置 body 的文本内容,但
-
前端
最基础的表格封装最基础基础的表格封装所要做的事情就是让用户只关注行和列的数据,而不需要关注 DOM 结构是怎样的,我们可以参考 AntDesign,columns dataSource 这两个属性是必不可少的,代码如下:import { d
-
前端
computedcomputed和watch在面试中经常被问到他们的区别,那么我们就从源码的实现来看看他们的具体实现// packages/reactivity/src/computed.tsexport function computed
-
前端
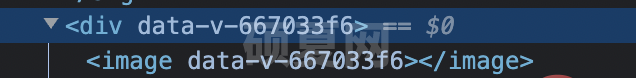
背景在 vue3 中,如果使用 component,可以动态加载一个组件,例如<!-- 直接创建 --><component :is="Image" />这样会将已经定义好并导入的比如 Image 组件加载出来,但是如果将需要展示的自
-
前端
首先介绍一下 vue-cli 3 默认生成的目录结构+ demo + node_modules(存放第三方模块) + public(存放静态文件) - favicon.ico(图标) - index.